Creating Pages
Milestone Page Studio allows users to quickly build and deploy webpages across their website in no time while offering the powerful features of our existing enterprise-grade CMS.
Accessing Milestone Page Studio
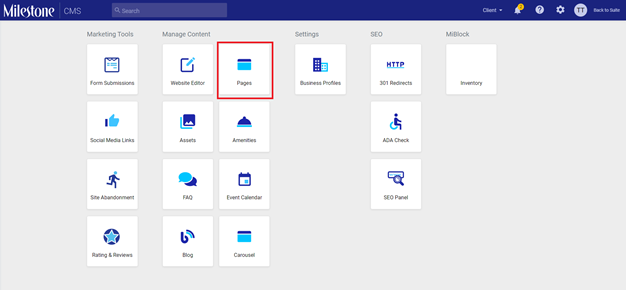
Path: Milestone CMS > ManageContent > Pages
Step 1: Once logged in, open the left navigation panel in Milestone CMS
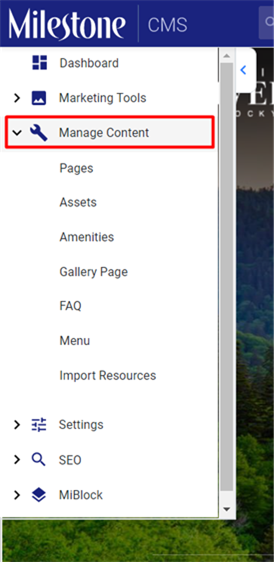
Step 2: Click on ‘Manage Content’

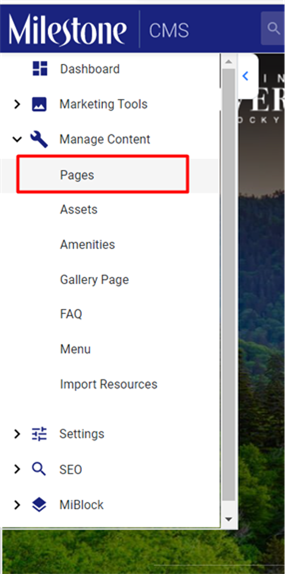
Step 3: Click on ‘Pages’.

Alternatively, if you’re on the dashboard, click on ‘Pages’under ‘Manage Content’.

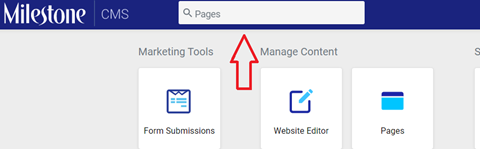
OR,
Use the quick-access search bar. Type in ‘Pages’.

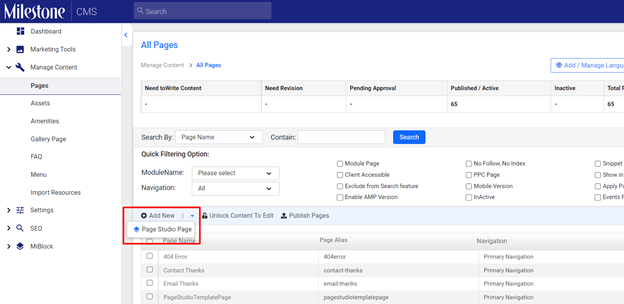
Step 4: In the ‘All Pages’ section, click on the dropdown next to‘Add New’ and click on ‘Page Studio’.

Creating a new page
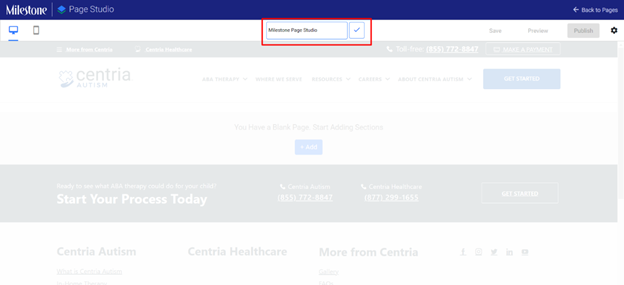
Step 1: Start off by naming the new page being created and click on the tick mark.

The header and the footer for the page is provided by the pre-existing template for your website to maintain consistency across web pages.
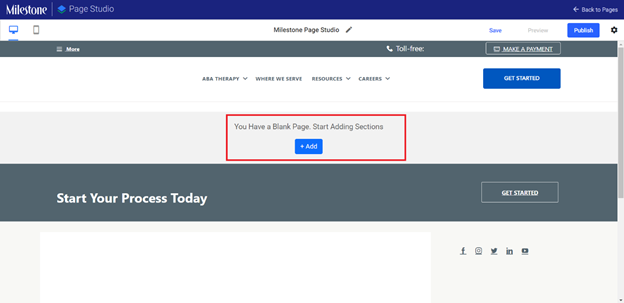
Adding sections to a page
Click on the ‘Add’ button on the webpage

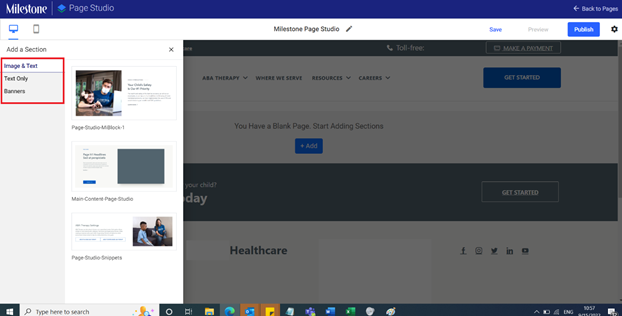
Select the type of section you wish to add to the webpage. There are 3 types of sections to choose from:

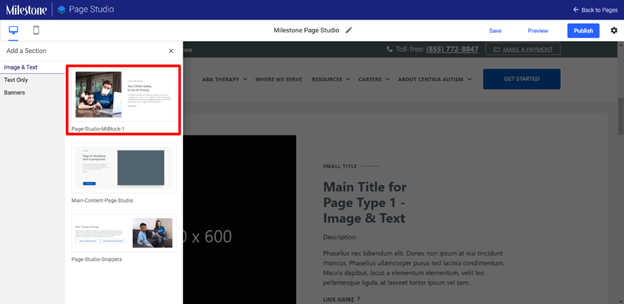
1. Image & Text section
Image & Text sections allow you to create sections that carry both images and text in three different styles.
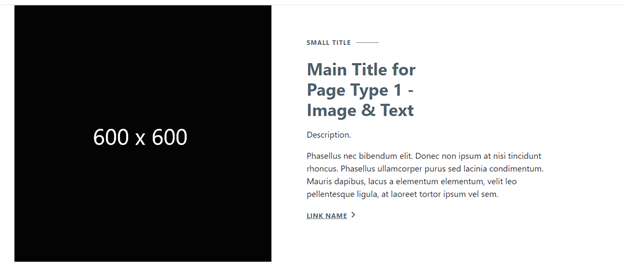
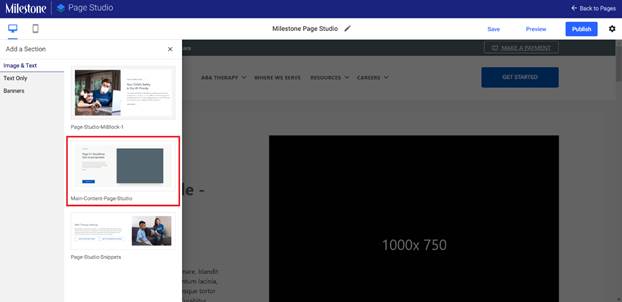
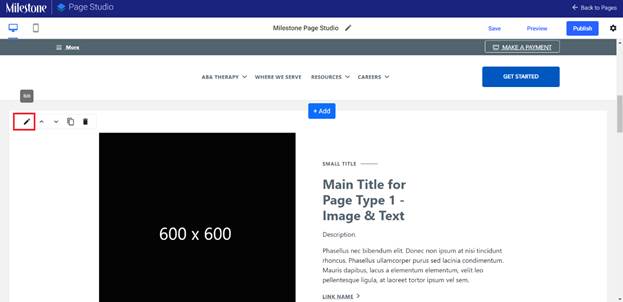
Image & Text section Type 1
The first type of image and text section you can create allows you to create a content section that carries a square image with a small title, main title, description, and a clickable link at the bottom.

Example:

Main Content Section
The Main Content Section type allows you to add a text-heavy section to the page that has both a short description and a detailed description. This section also allows you to add Call to Action (CTA) buttons and larger images.

Example:

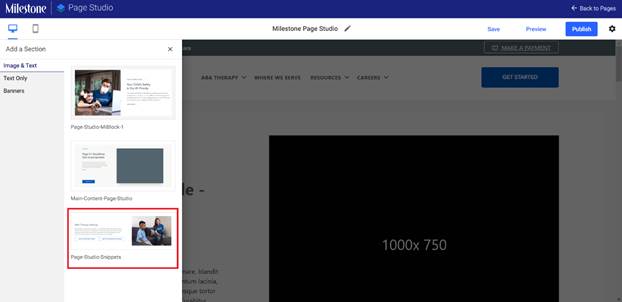
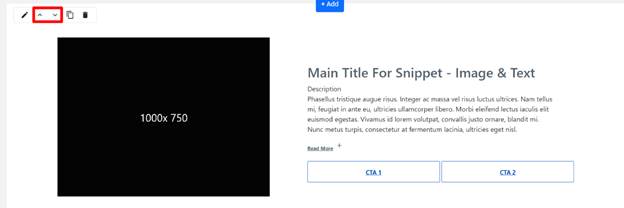
Snippet Section
The Snippet type within the Image&Text section allows you to add text with images and two CTA buttons.

Example:

2. Text Only
The Text Only type sections allow you to create sections that do not carry images but can have CTAs. There are two types of Text Only sections in Milestone Page Studio.
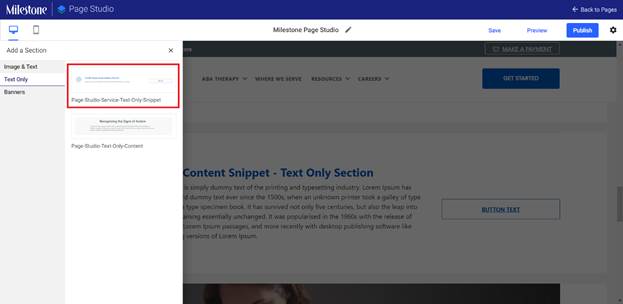
Service Text Only Snippet
The Service Text Only Snippet allows you to create a section that carries a title, description, and a CTA button.

Example:

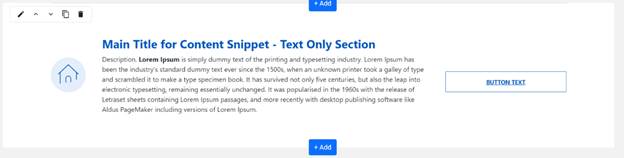
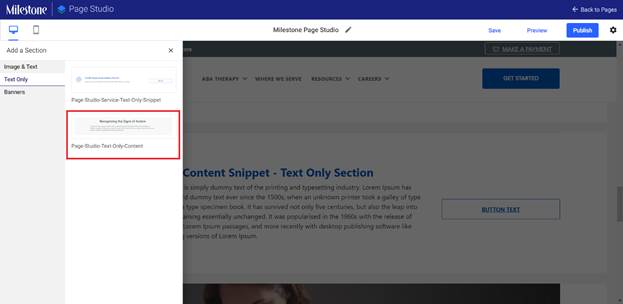
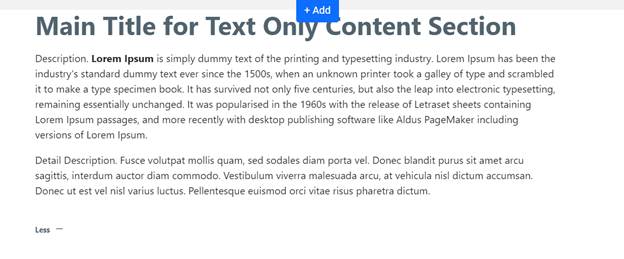
Text Only Content
The Text Only Content section allows you to add a section that only contains text without CTAs or images.

Example:

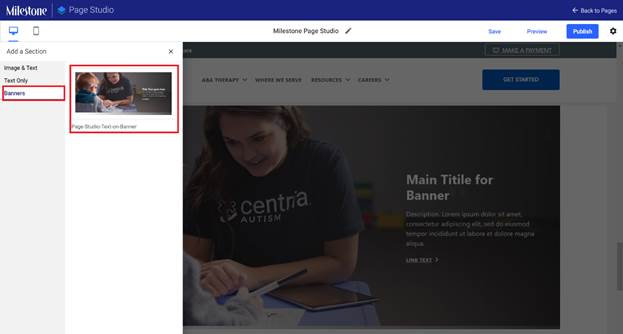
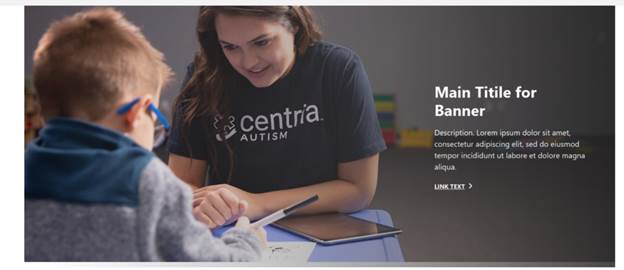
Milestone Page Studio allows you to create ‘Banner’ type sections that carry a little text, an image, and a CTA.

Example:

Editing text or images in any section
Once you click on the Image &Text section type you wish to add it will be added to the WYSIWYG editor. Click on the ‘edit icon’ to the top right of the section to edit the image, text, or link.

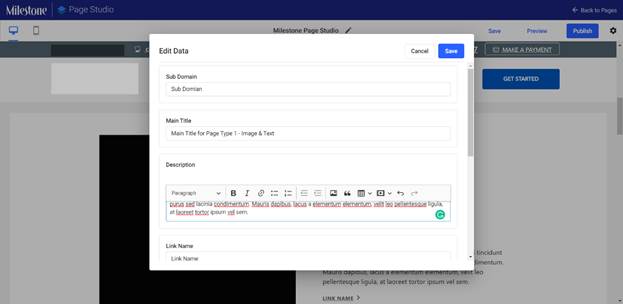
From the ‘Edit Data’ section youcan make changes to any part of this section including images

Re-arranging the sequence of sections on the page
Using the up and down arrows on sections to the top left within Milestone Page Studio allows you to change the sequence of sections on the page.

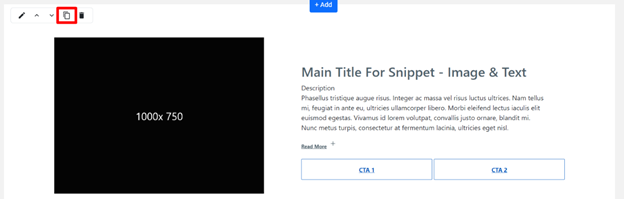
Duplicating sections
Duplicate sections on MilestonePage Studio by clicking on the duplicate icon at the top left of the section.

Deleting sections
Delete sections on Milestone Page Studio by clicking on the delete icon at the top left of the section.

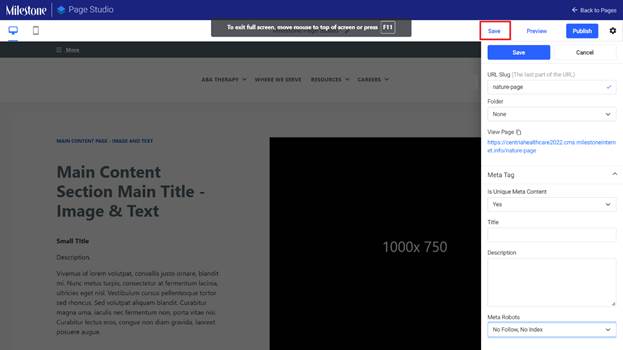
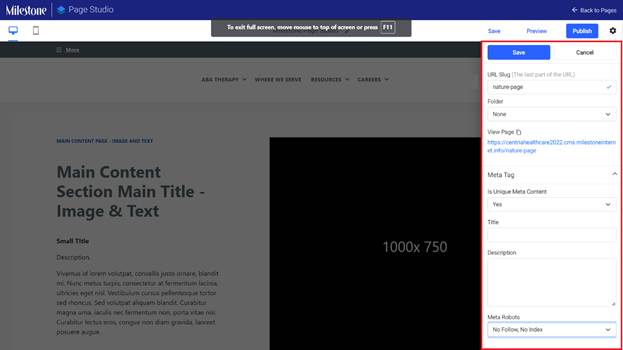
Saving and updating meta details
Once sections have been added to a page you can save the changes by clicking on ‘Save’ at the top right of the screen

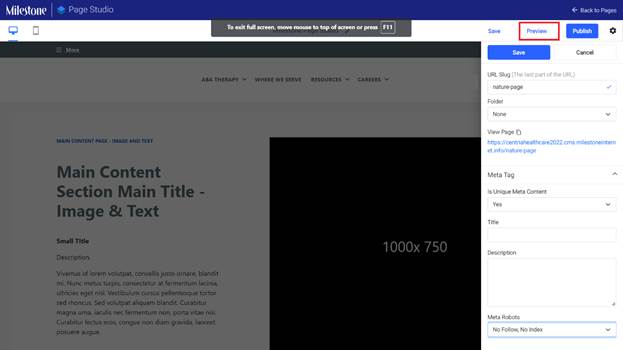
From this section, you can edit the URL slug, and the internal folder, view the complete URL with the slug and add meta content like meta title, meta description, and meta robots for indexing.

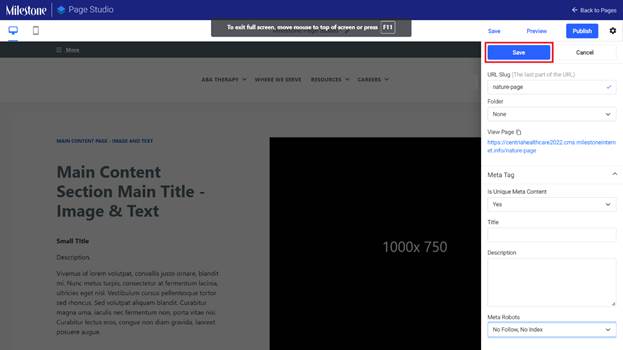
Once you have made your changes, click on ‘Save’ at the top of this section.

Previewing and publishing
You can preview your page on Milestone Page Studio before deployment by clicking on ‘Preview’ at the top-right of Page Studio.

Once you are satisfied with your page, click on ‘Publish’.

Unpublish Pages
There are several reasons you might want to unpublish a page, for maintenance, revamp, replacement, etc. Milestone Page Studio allows you to unpublish pages and redirect the traffic to an alternate page.
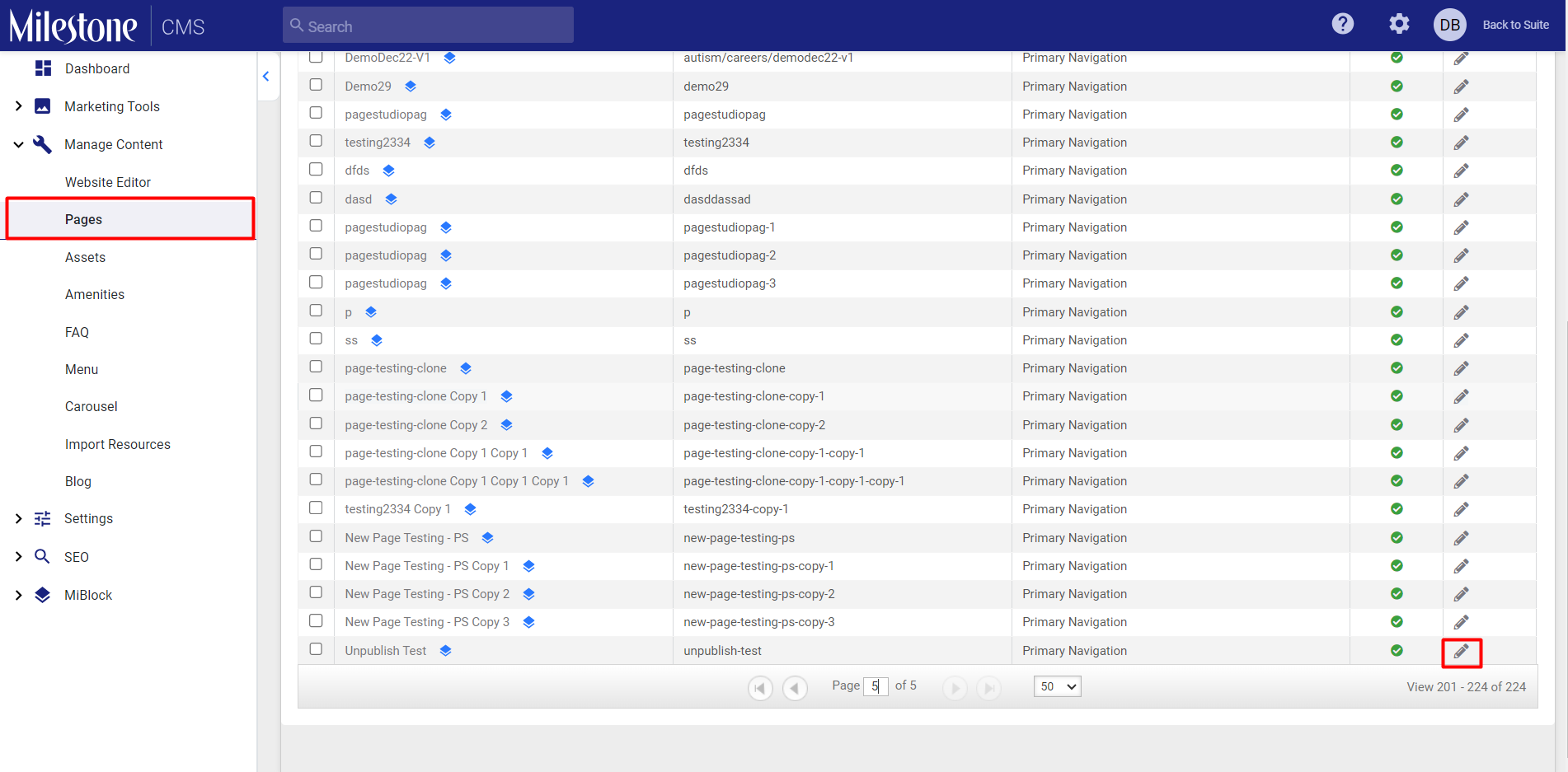
Step 1: From the ‘Pages’ section in Milestone CMS click on the ‘Edit’ icon corresponding to the Page Studio webpage you wish to unpublish.

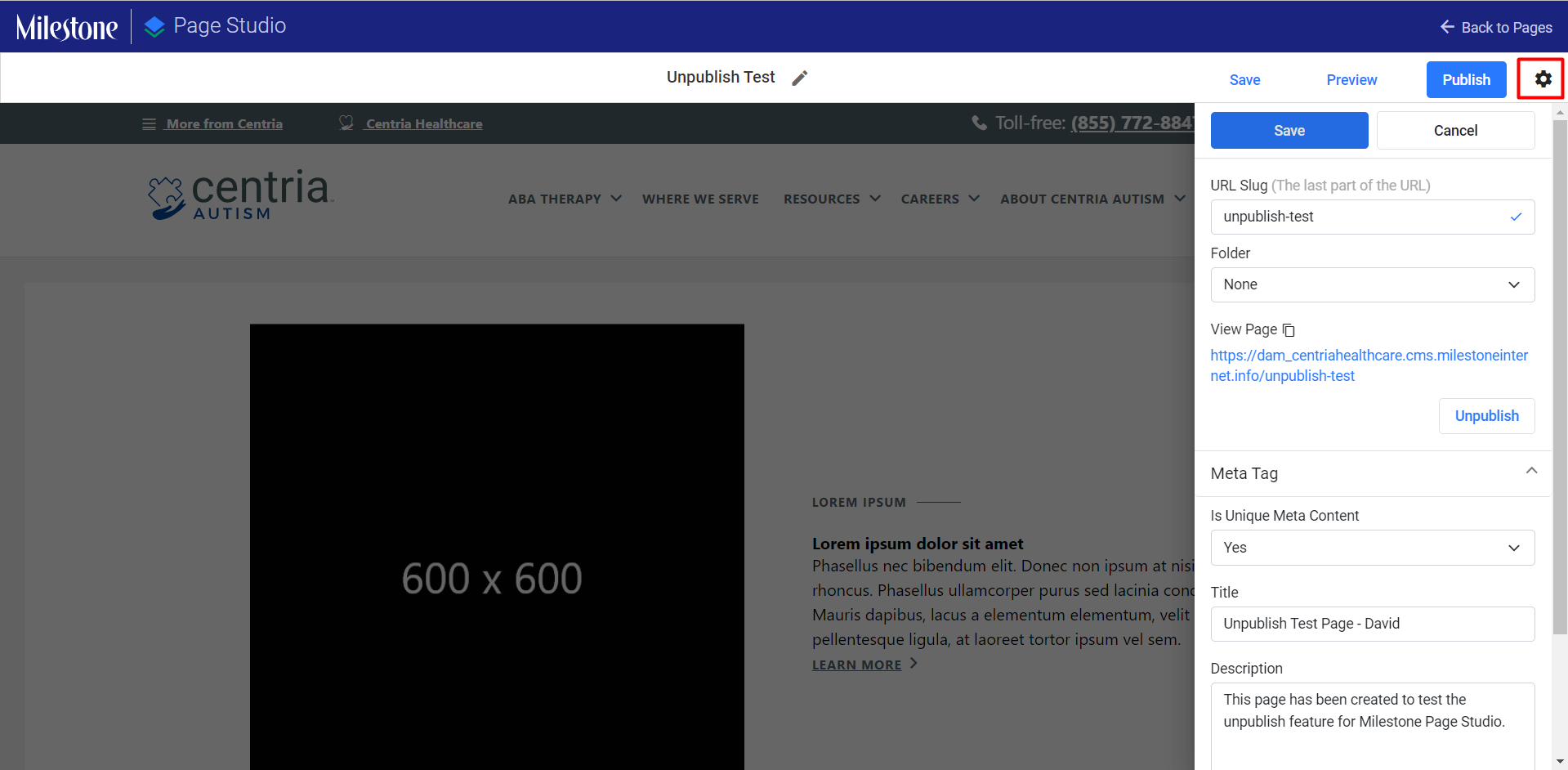
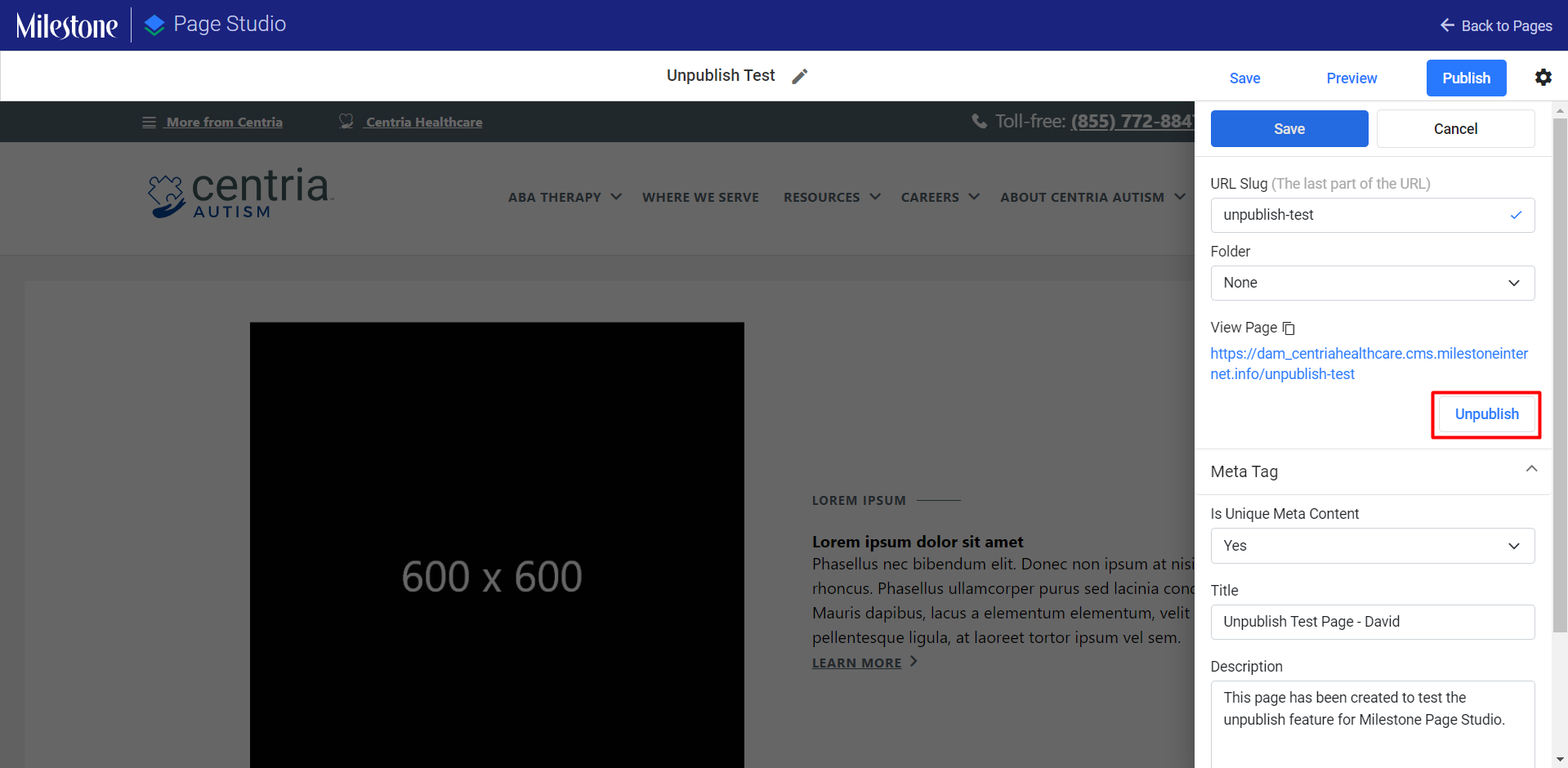
Step 2: From the Page Studio editor click on the ‘Settings’ icon to the top right of the screen.

Step 3: Click on the ‘Unpublish’ button in the settings section.

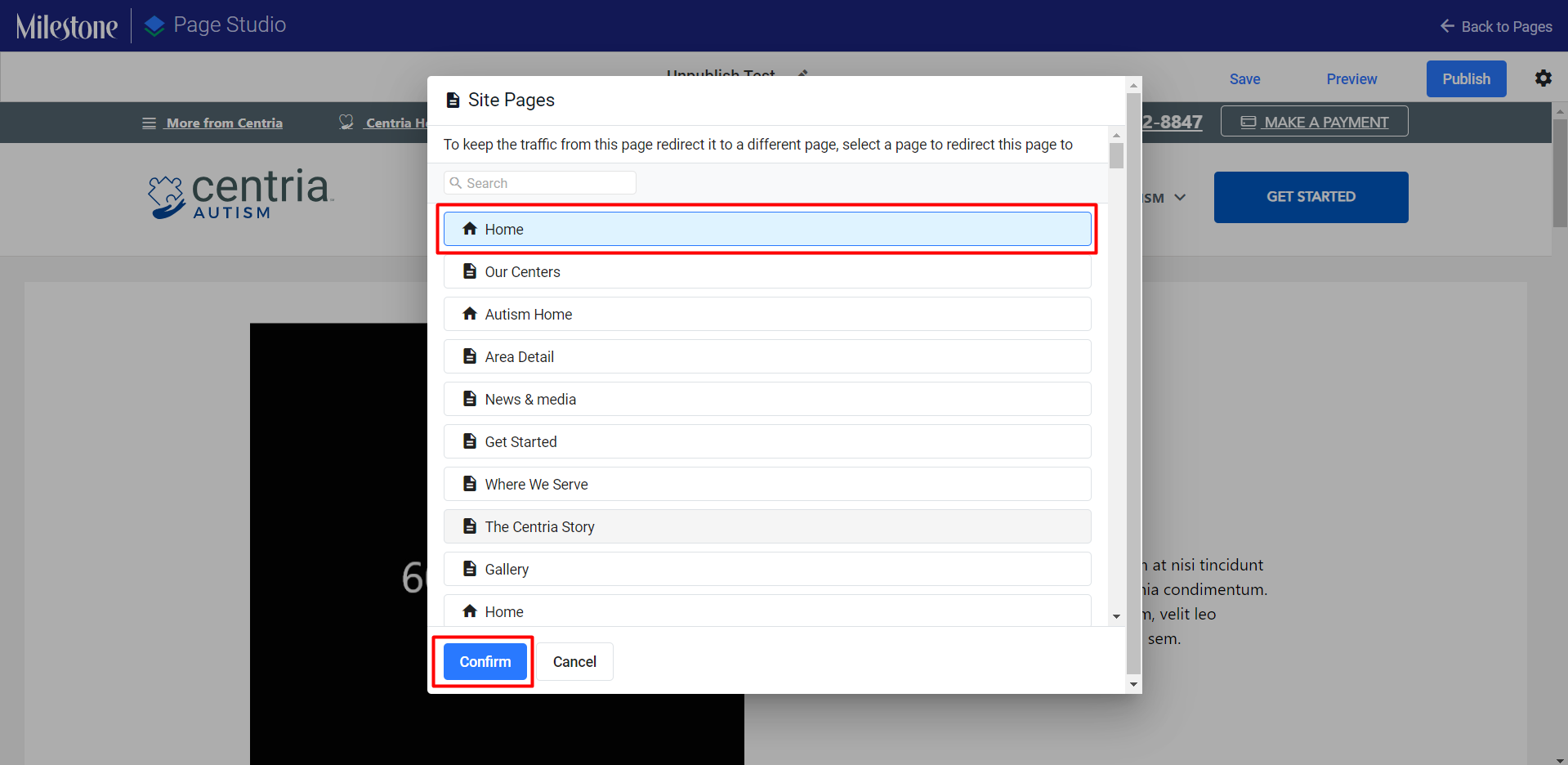
Step 4: Select the page you wish to redirect the traffic to and click on ‘Confirm’. This prevents a 404 error from appearing when visitors come to this page.

Step 5: You will be notified when the page is unpublished.