How do I view my pages’ Core Web Vitals?
Core Web Vitals is now included in the Page Experience section to allow you to view the performance of your pages. It also provides tips on improving a page’s Core Web Vitals.
MPC > Insights > Page Experience
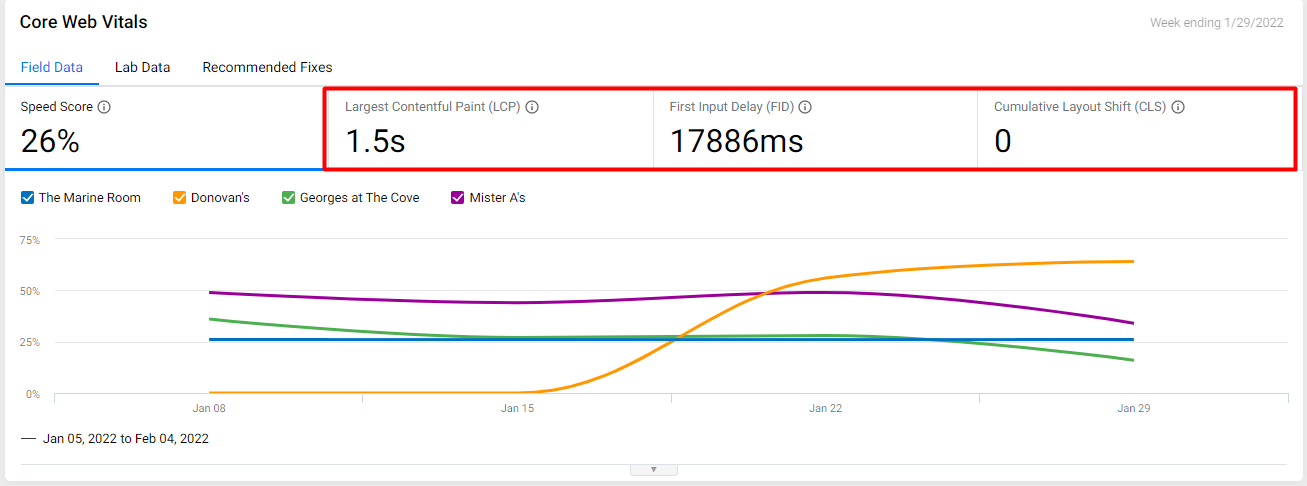
The ‘Core Web Vitals’ section under ‘Page Experience’ shows the three metrics considered while calculating the Core Web Vitals of a page: Largest Contentful Paint (LCP), First Input Delay (FID) and Cumulative Layout Shift (CLS).

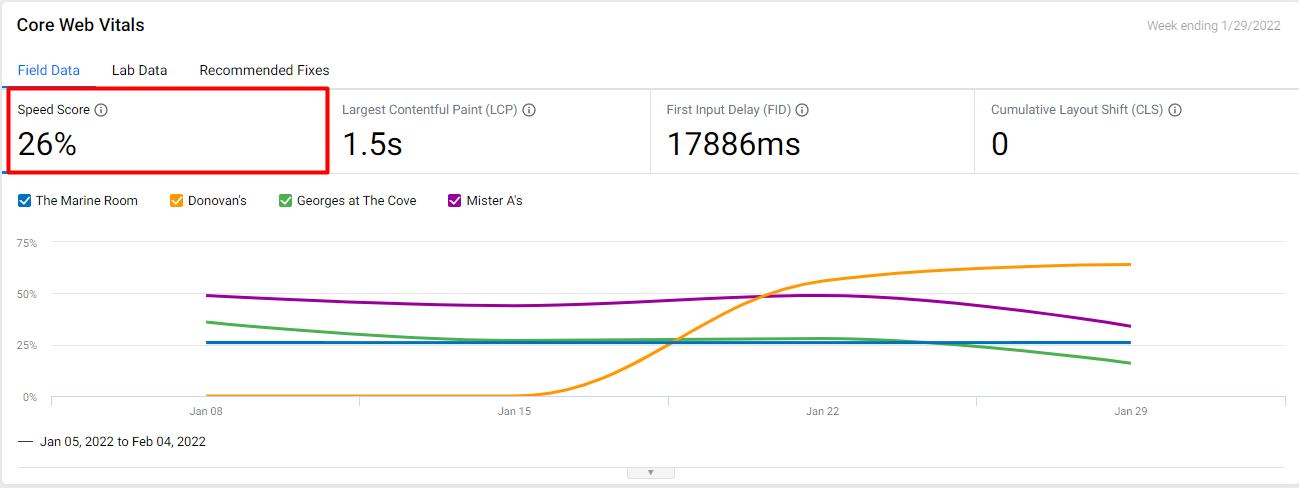
Taking all of this into consideration a ‘Speed Score’ is provided. A Speed Score above 90 is good.

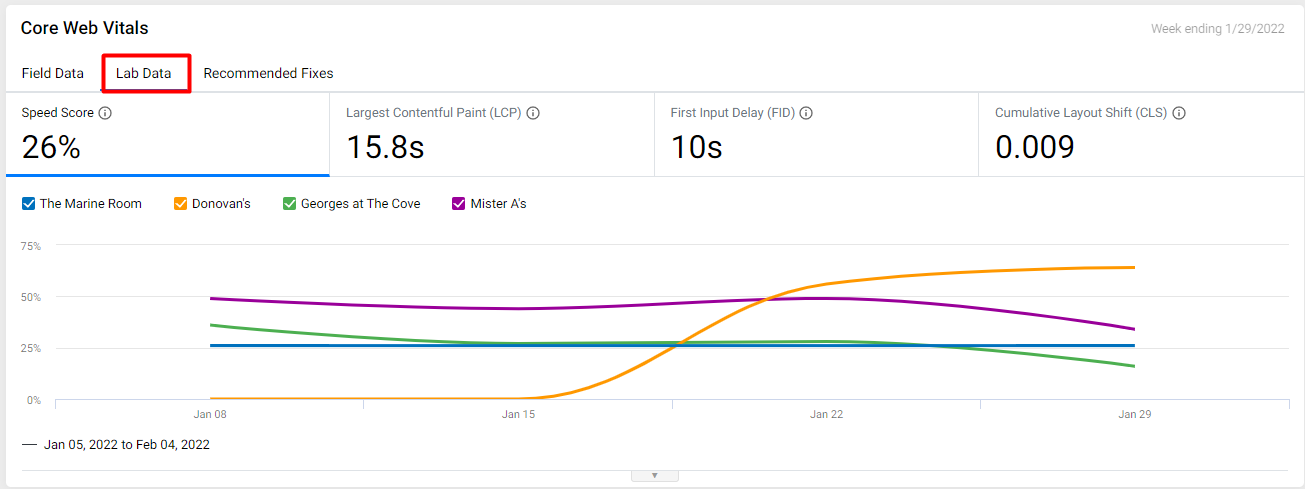
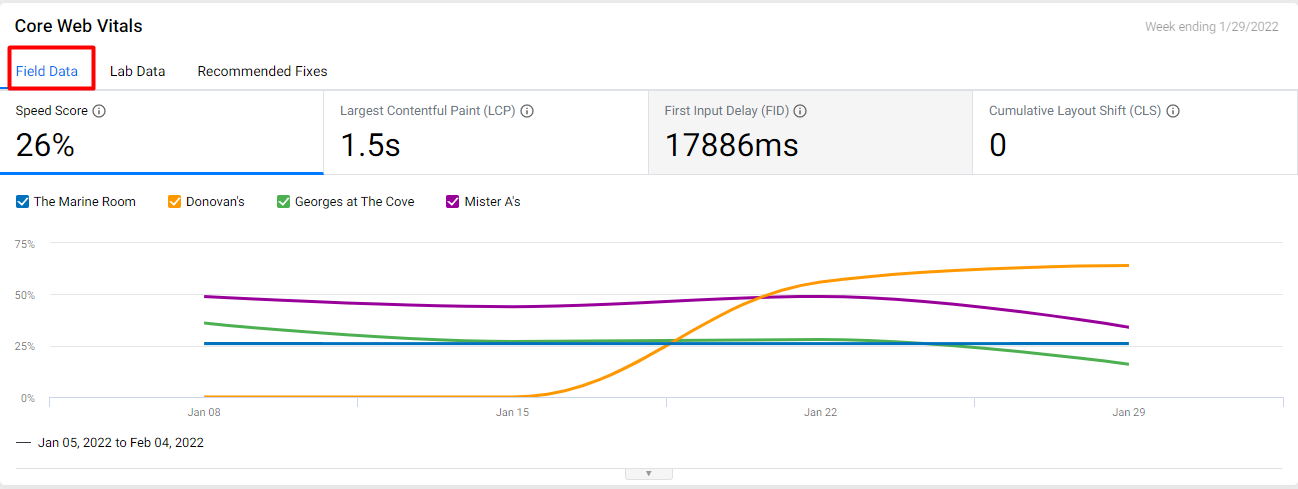
There are three tabs under which a user can check the Core Web Vitals.
Field Data: Field Data is data collected from actual page users.

Lab Data: Lab Data is data collected during testing on tools like Lighthouse.