Creating Pages Using Templates and Components
Learn how to use Milestone CMS' Templates to create pages on Milestone Page Studio.
We are transforming how you create enterprise-grade webpages with Milestone CMS. With this latest update on Page Studio, your no-code web page builder, you can now create webpages of any complexity in no time. This update now lets you launch profile pages and also allows components to be shared across your website or specific business profiles.
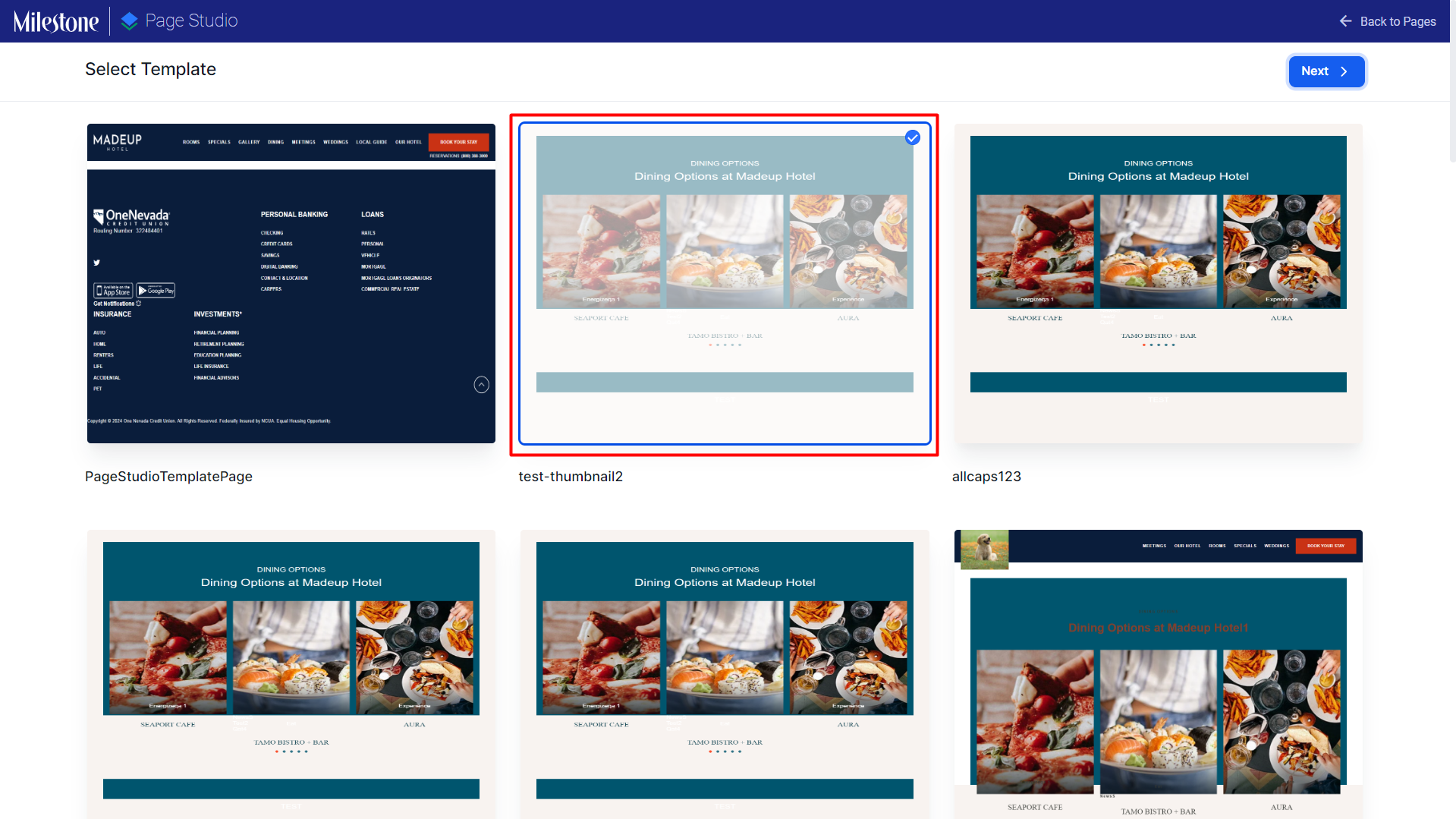
Step 1: Once you have accessed Milestone Page Studio from Milestone CMS select a template you would like to use for your page.
Note: You may find one or more template options based on what's configured for your site.

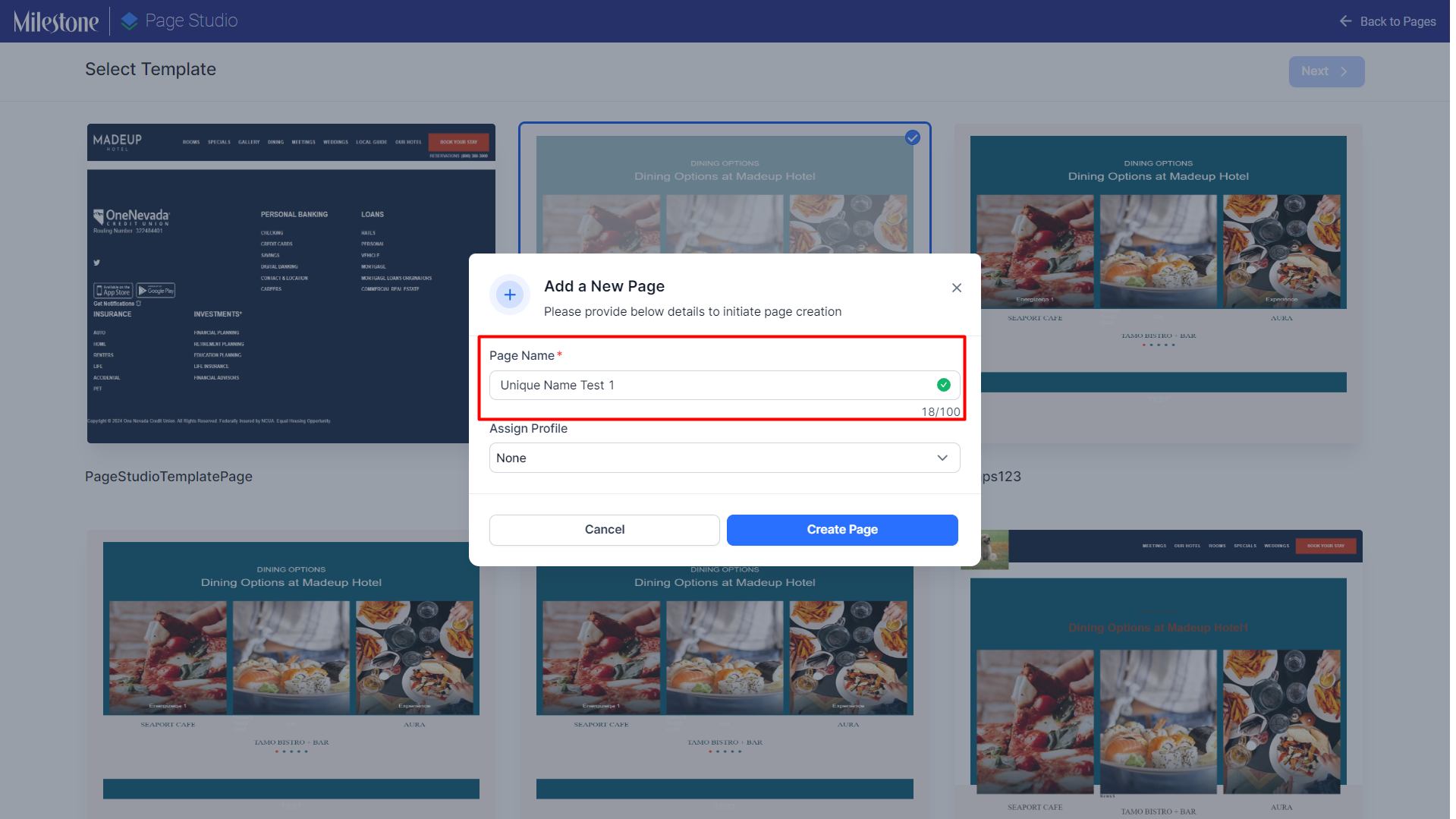
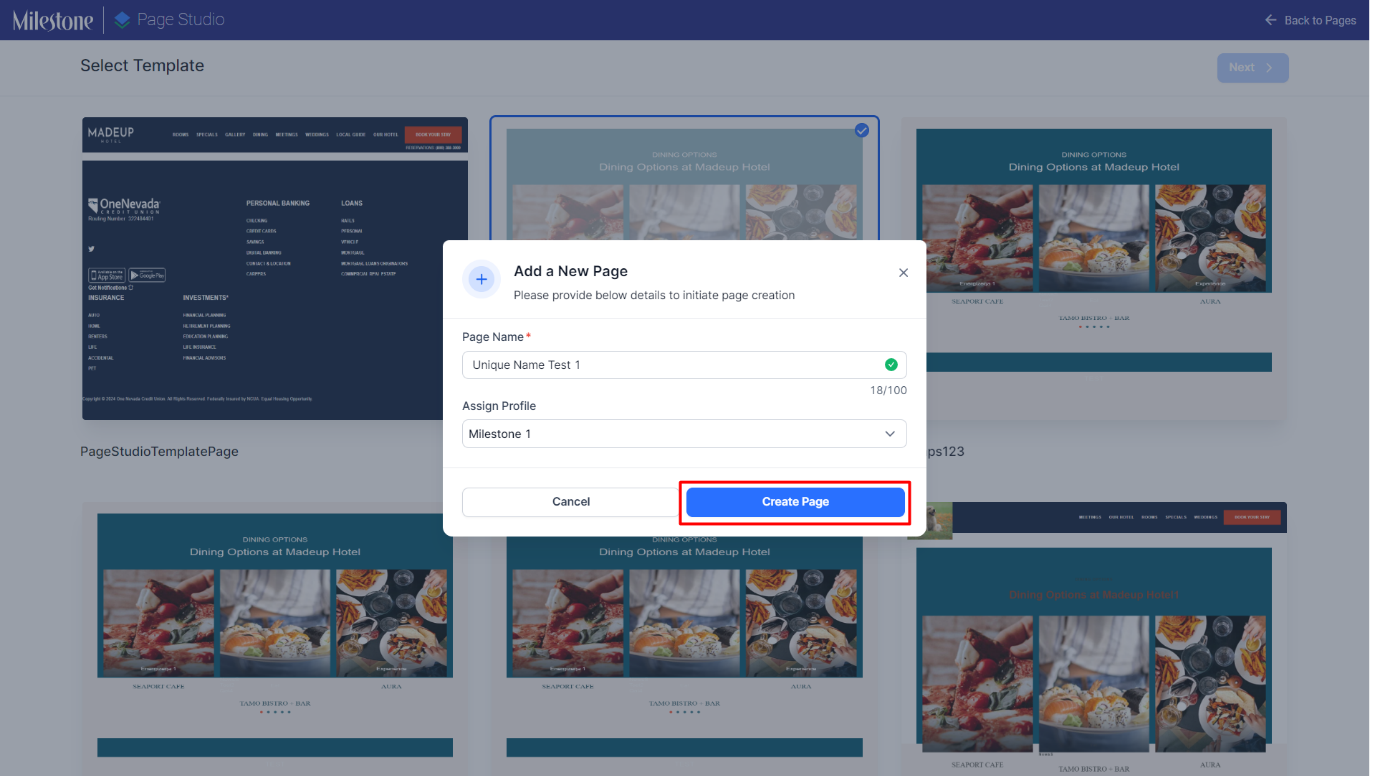
Step 2: Add a name for the page. Please note that the page name needs to be unique.

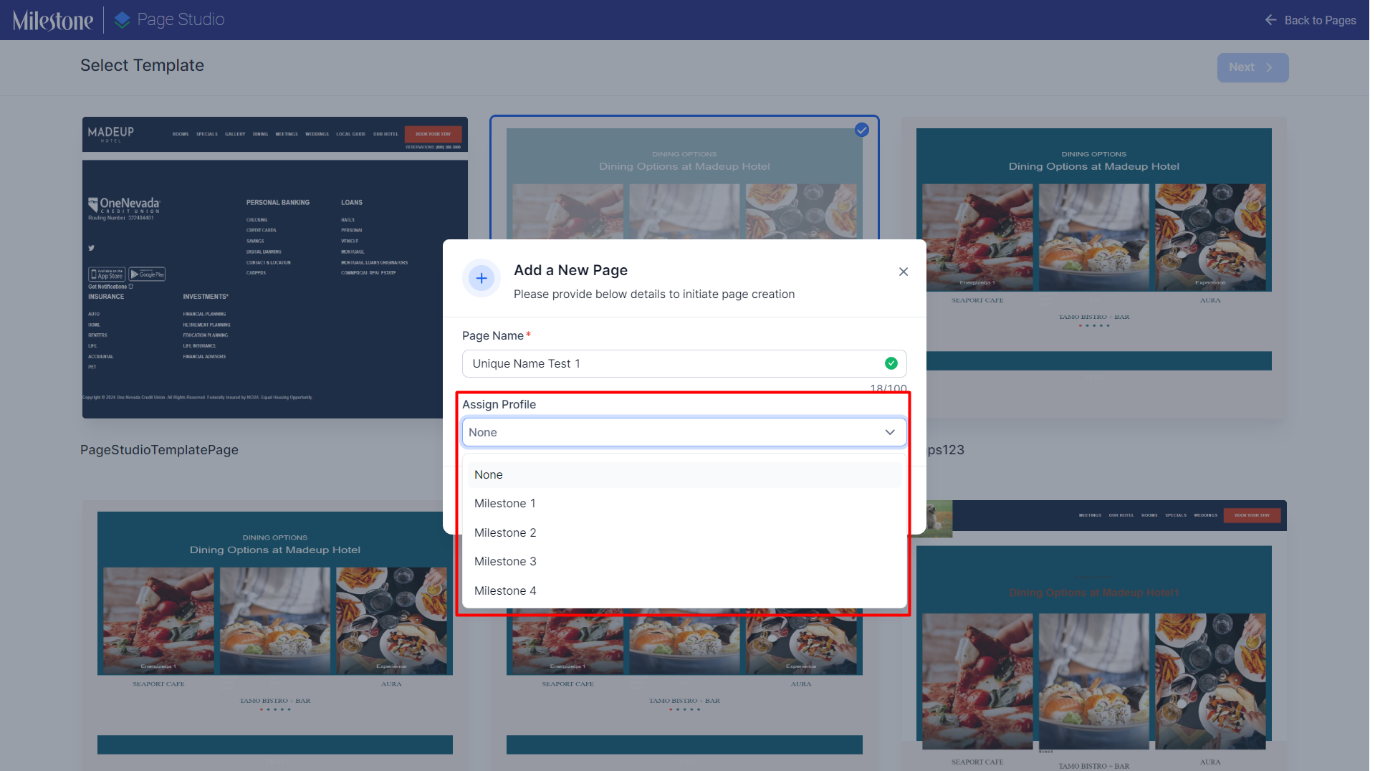
Step 3: If the page needs to be created for a specific profile, you can assign this page to a profile using the dropdown menu. Click on the ‘None’ option if this is a general page.

Step 4: Now click on ‘Create Page’ to get started.

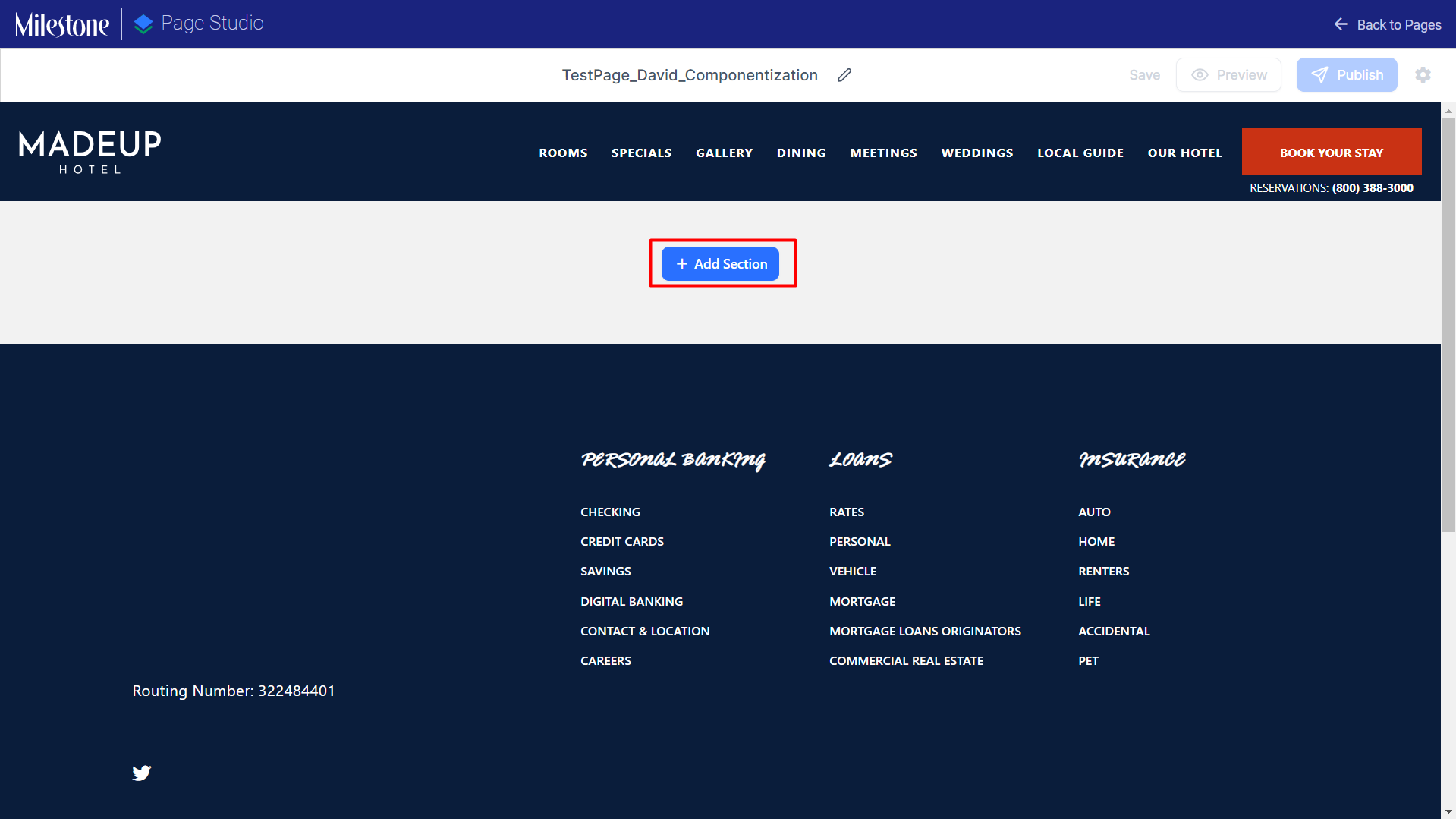
Step 5: You will now be presented with a page initiated from the template with the sections available in that template. Clcik on add section to start adding more sections to your page as required.

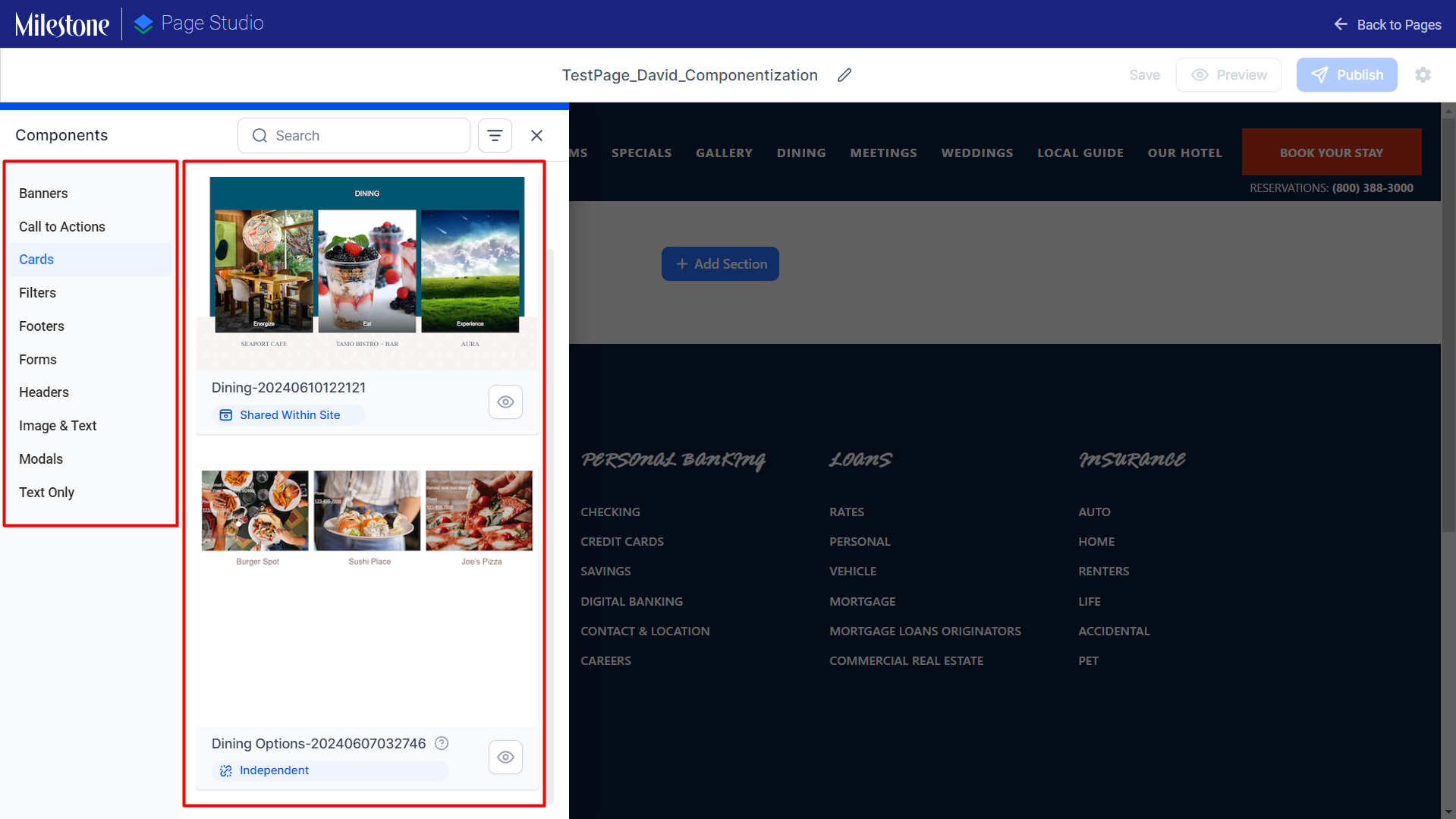
Step 6: Upon clicking on ‘Add Section’ a menu with the available components for the template will appear. The Component Categories are displayed to the left and the individual components within the category are displayed to the right.

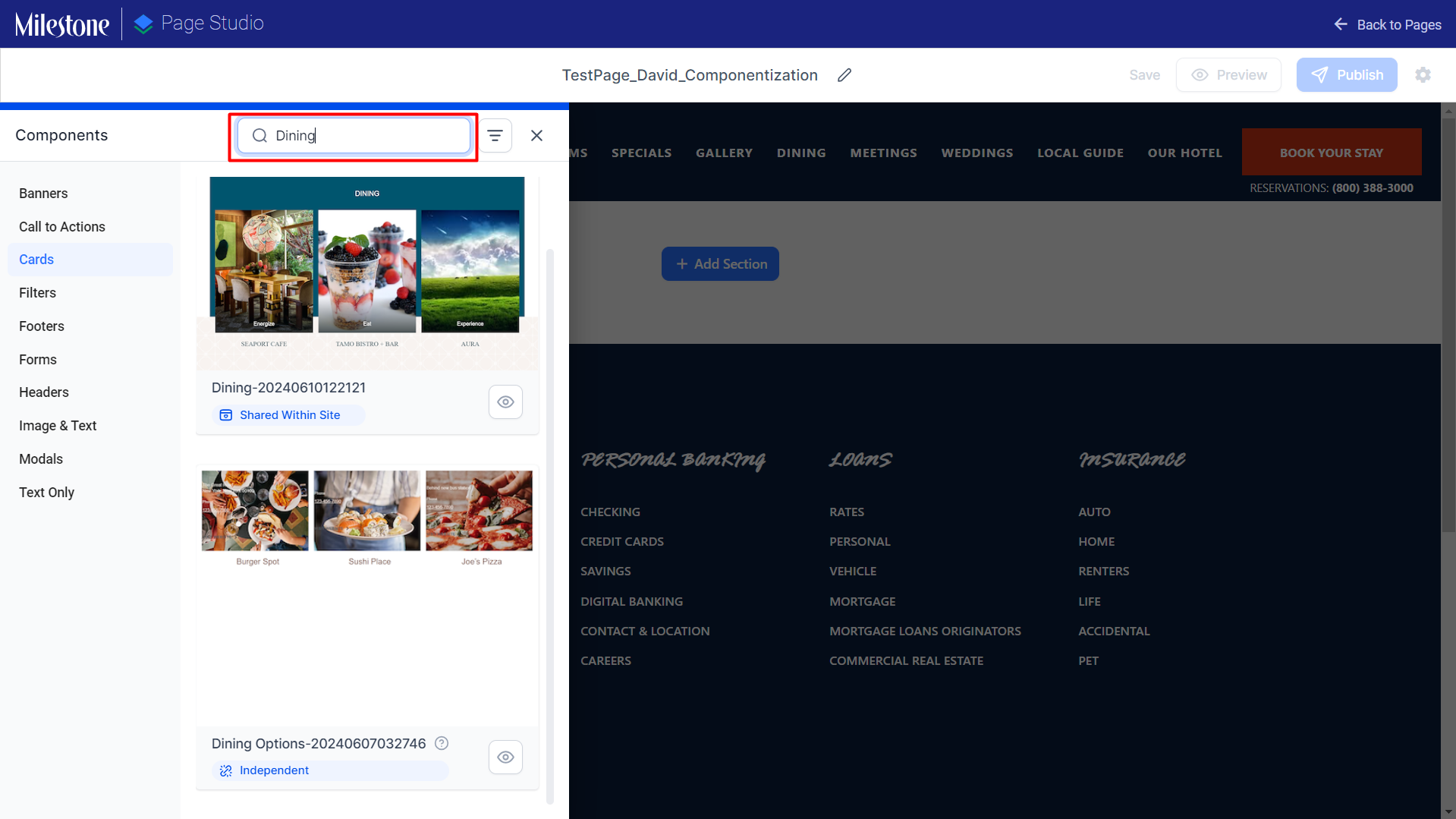
Step 7: You can use keywords in the search bar to the top to search for components within a component category.

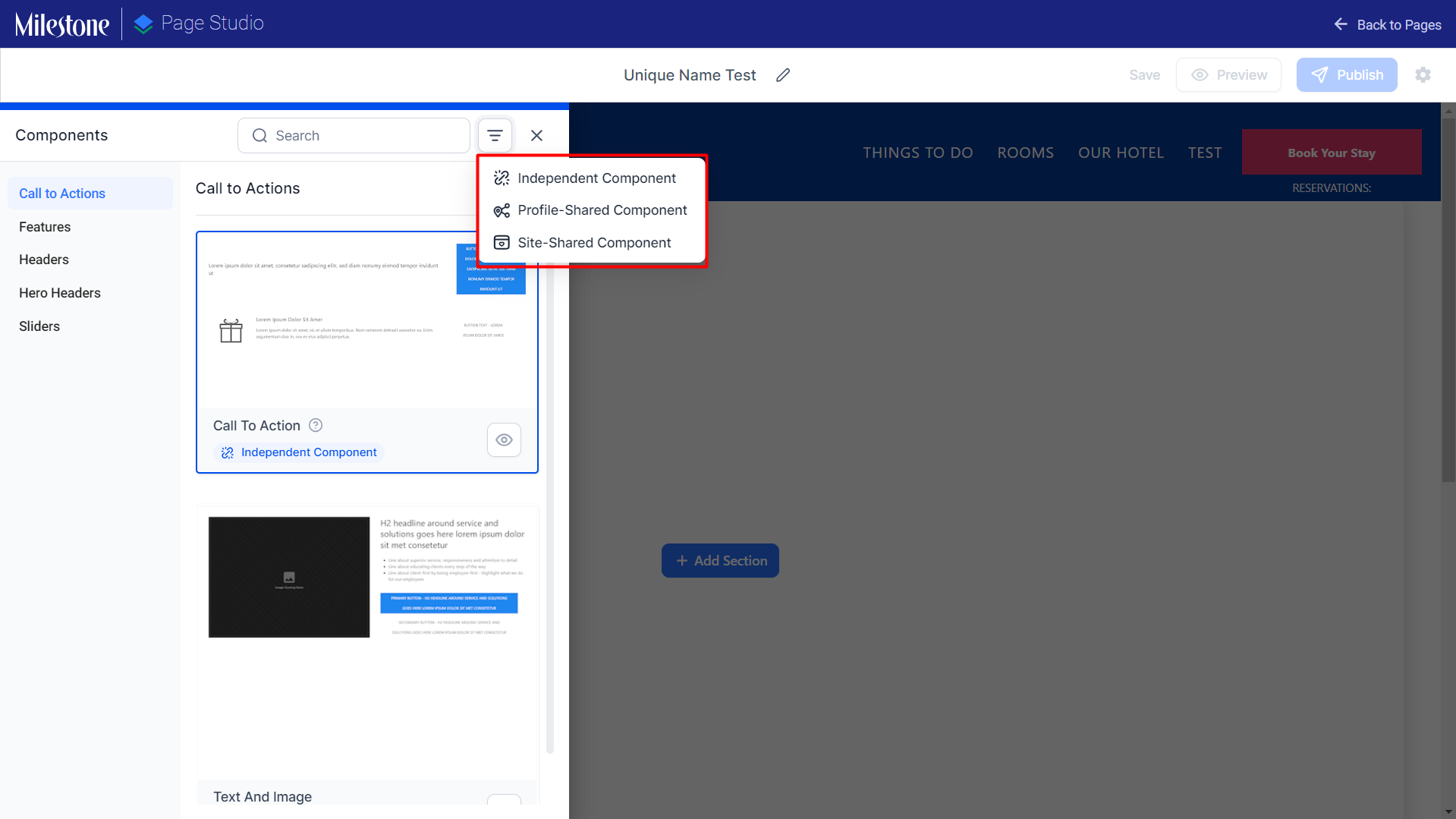
Step 8: The Filters to the right of the search bar allow you to filter components based on the content type of the component. There are three content types.

-
Independent Component: An independent component contains content that is independent from other components on other pages. Content updated on Independent Components will not to be shared with other pages using the same component.
-
Profile-Shared Component: The content within a Profile-Shared Component will be shared with the same component being used on other pages at a profile level. This component type is only available if you are creating a profile page.
-
Site-Shared Component: Site-Shared Components share the content within them across the site and other profiles. So if content is updated in one component that is a Site-Shared Component, this content will be updated across the website and profiles.
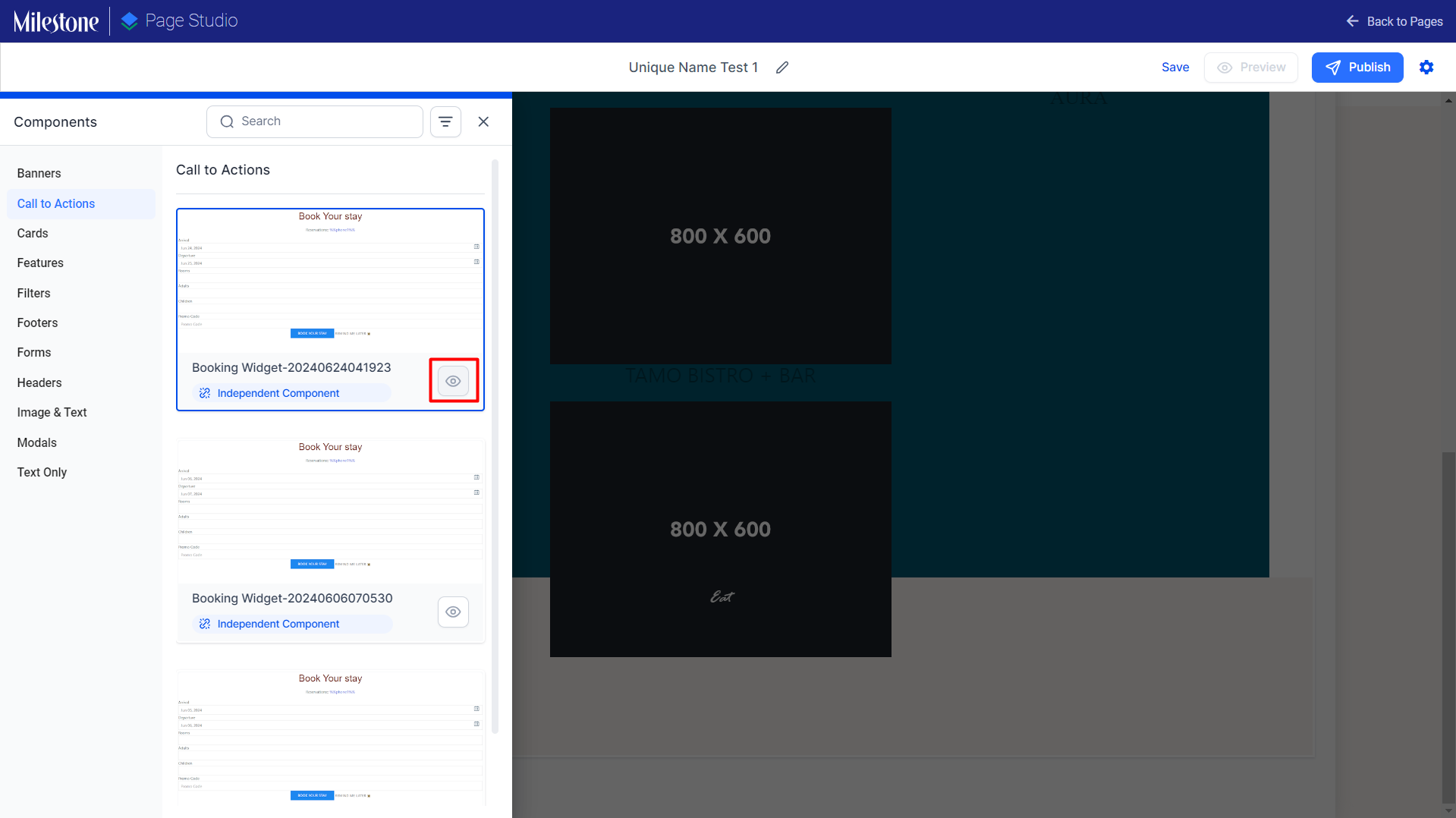
Individual Components display the content type below the name.
You can click on the preview icon to preview the component before adding it to the page.

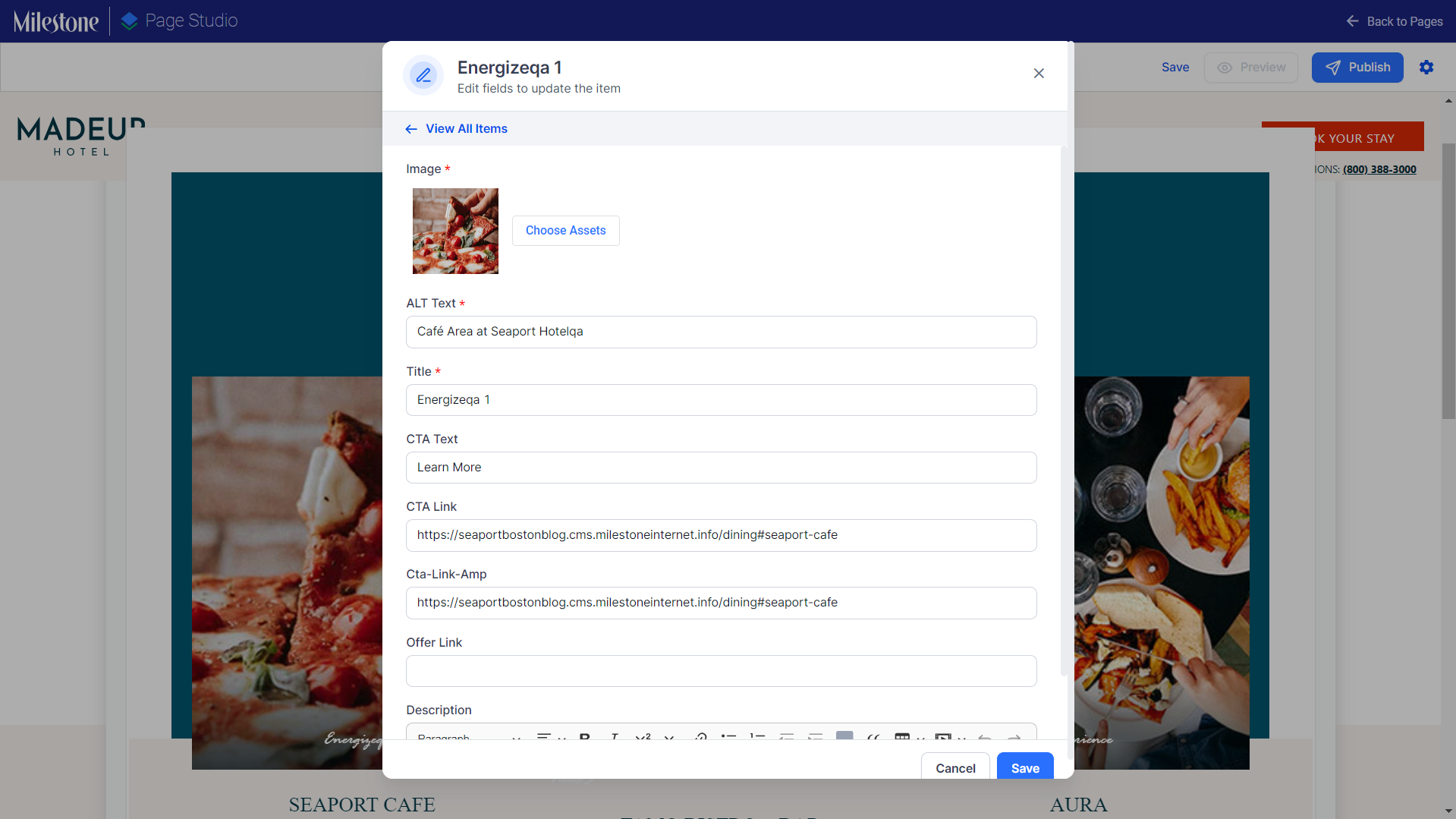
Step 9: Once you have added a component to a section you can even edit elements within the component by clicking on the edit icon corresponding to the component element. For example, you can edit the images being displayed in a text and image component.

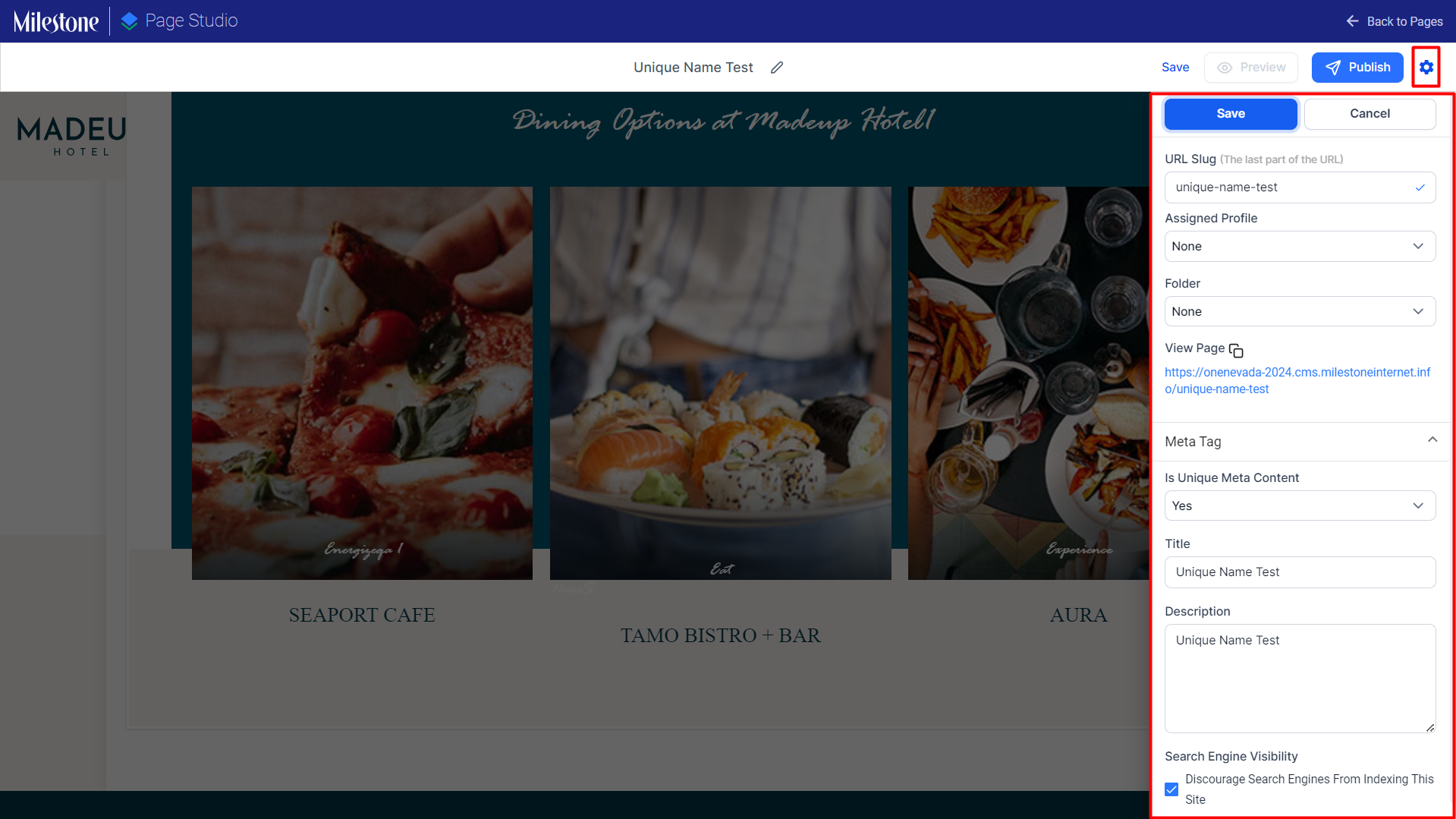
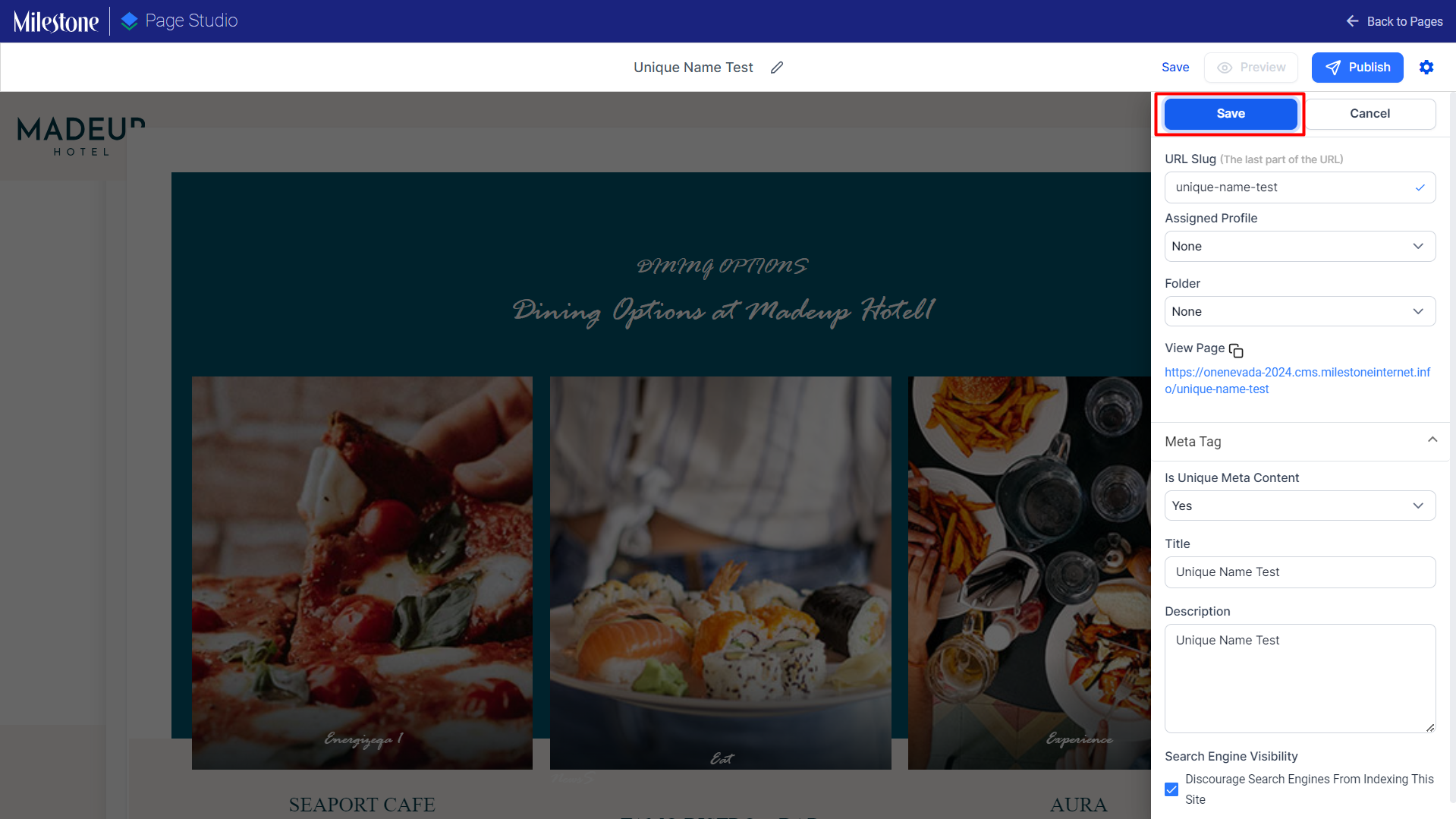
Step 10: Once you have added the sections for the page you can click on the settings icon to the top right to update things like the URL slug, the folder, the assigned profile, the meta tag, page title and description. Please note that the page title and description will be considered unique if you’ve selected ‘Yes’ under Unique Meta Content. At the bottom of this section you can select the option to discourage search engines from indexing this page as well.
Please Note: Page URL slug, meta title, and description are mandatory details required to publish a page.

Step 11: After updating the settings and adding the sections you can save the page by clicking on ‘Save’ to the top of the editor.

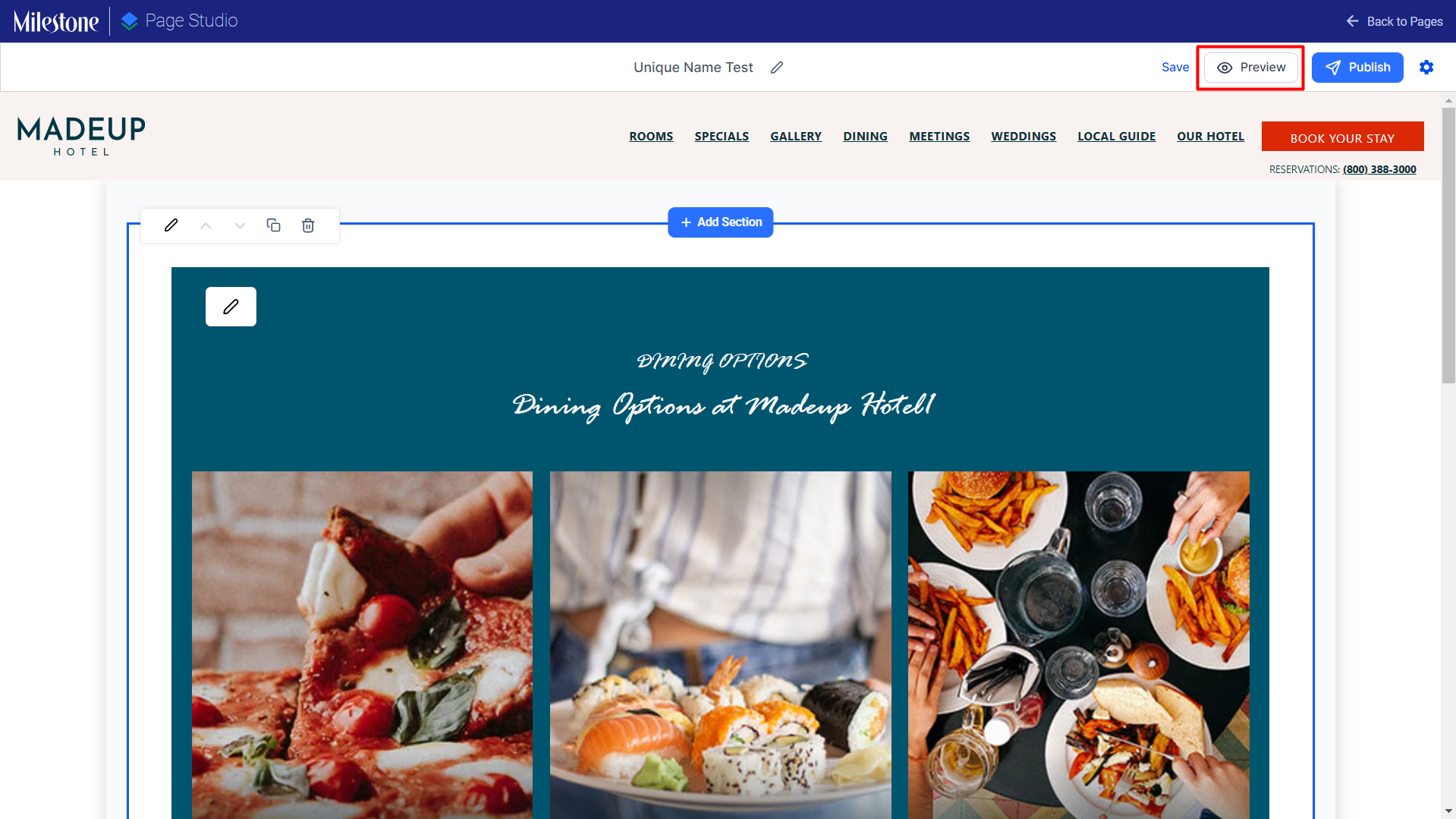
Step 12: Preview the page by clicking on the ‘Preview’ button.

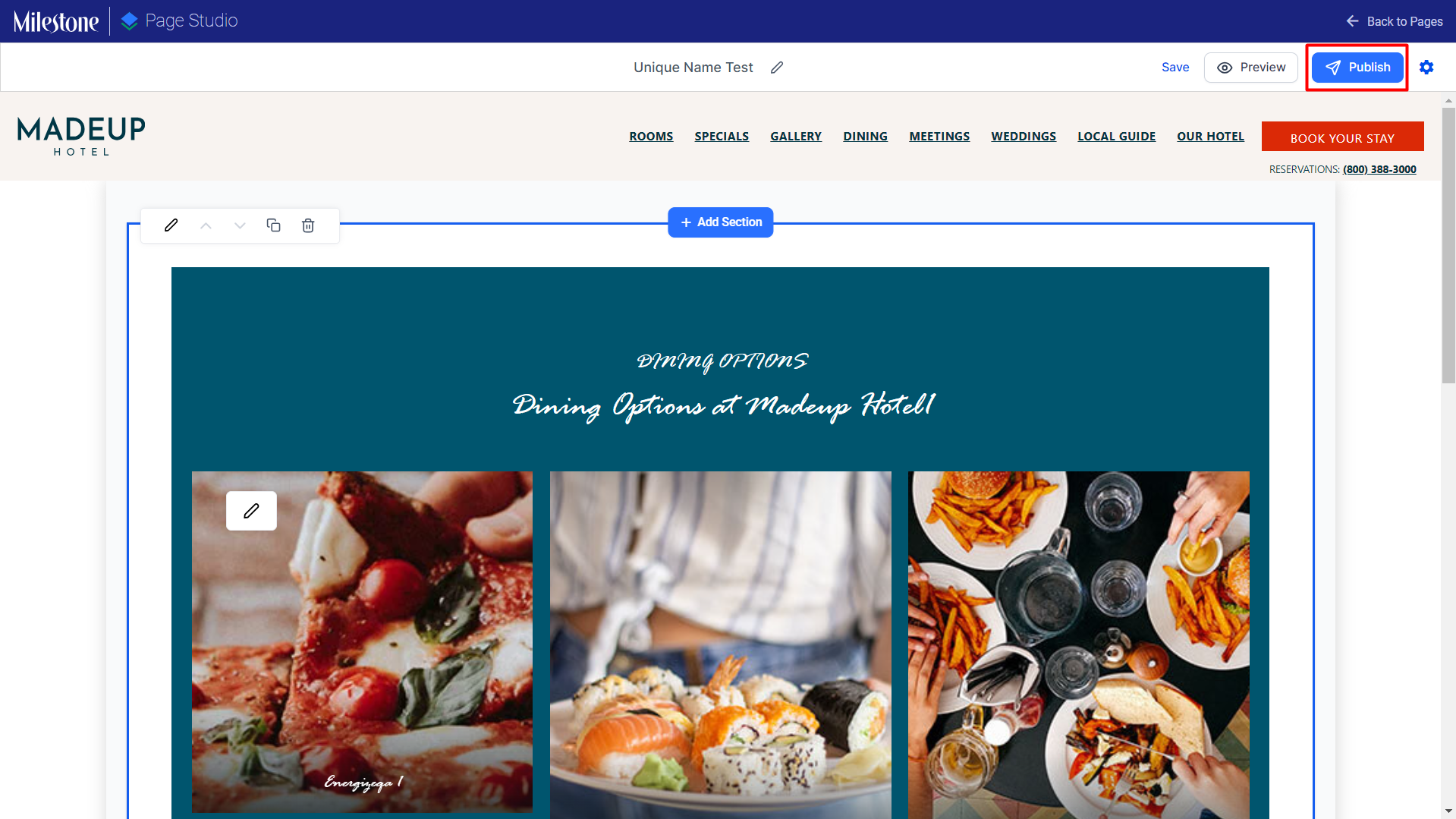
Step 13: If you are satisfied with the way the page is looking click on ‘Publish’ to publish the page.

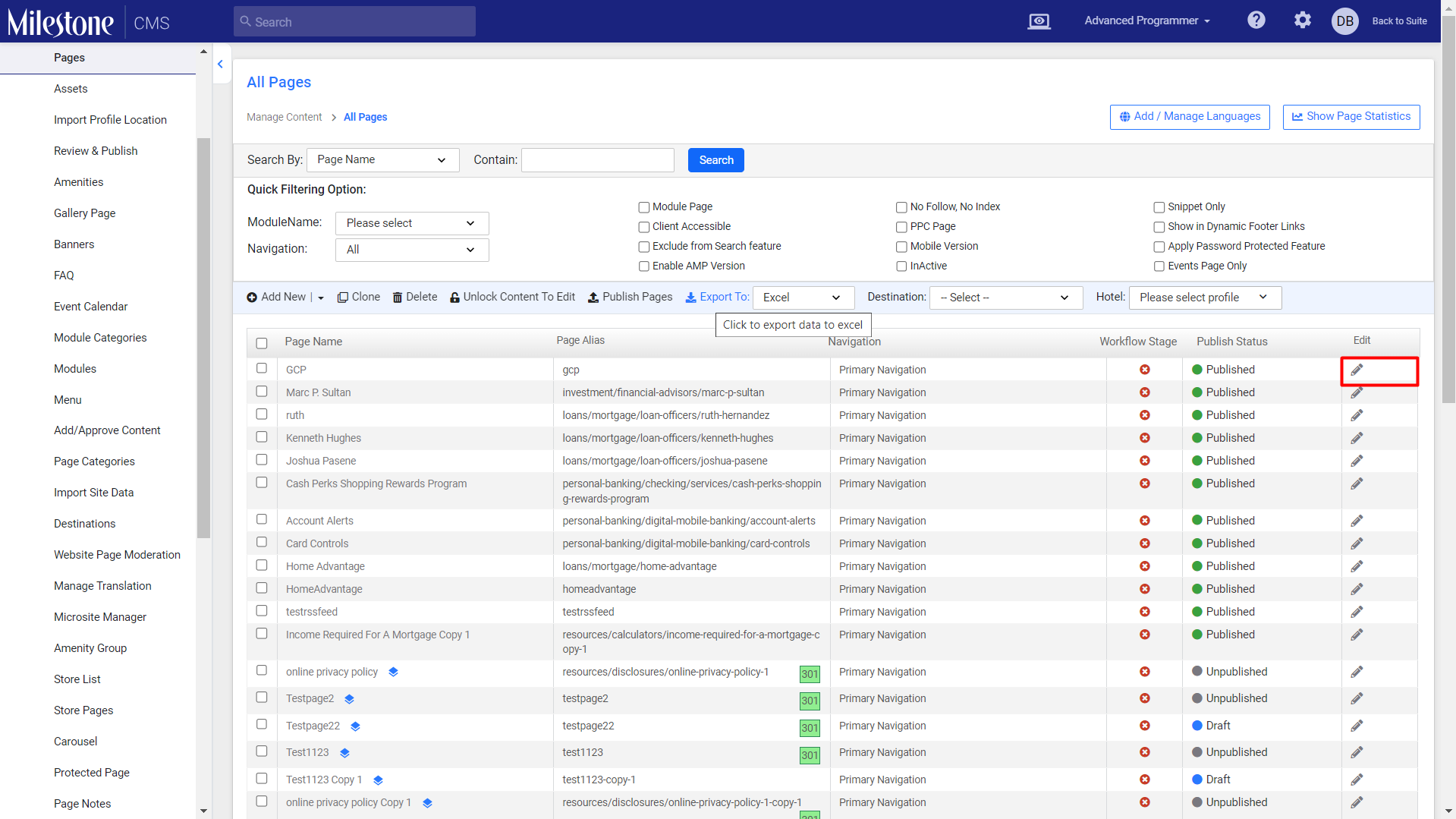
If you wish to return to this page and edit it you can click on the edit icon corresponding to it on Milestone CMS' Page List section.